找到
14
篇与
HTML
相关的结果
-
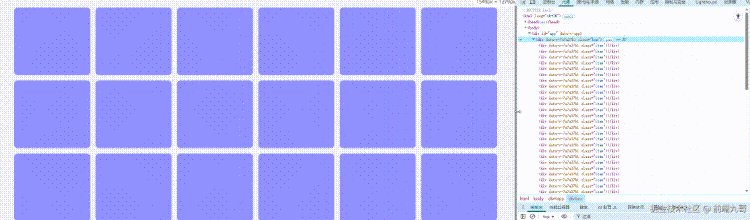
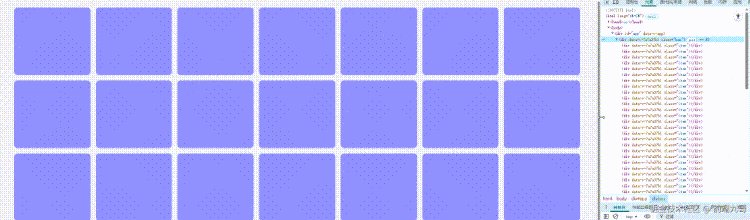
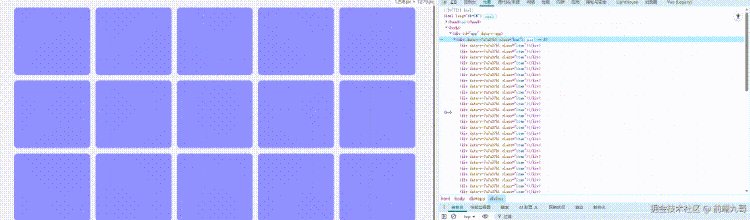
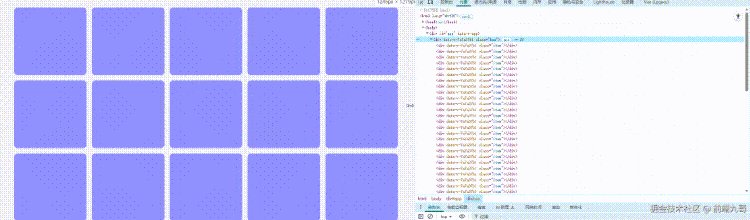
 两行代码就能适应任何屏幕? AI摘要:只需两行CSS代码,利用`auto-fill`和`auto-fit`,即可实现卡片、图片等内容的自动适应各种屏幕宽度,无需复杂的媒体查询。3bb4ff 198图片 🧩 基础概念 假设你有这样一个需求: 一排展示很多卡片 每个卡片最小宽度 200px,剩余空间平均分配 屏幕变窄时自动换行 只需在父元素加两行 CSS 就能实现 /* 父元素 */ .grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } /* 子元素 */ .item { height: 200px; background-color: rgb(141, 141, 255); border-radius: 10px; }下面详细解释这行代码的意思: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));这是 CSS Grid 布局里定义列宽的常用写法,逐个拆解如下: 1. grid-template-columns 作用:定义「网格容器」里有多少列,以及每列的宽度。 2. repeat(auto-fit, ...) repeat是个「重复函数」,表示后面的模式会被重复多次。 auto-fit是一个特殊值,意思是:「自动根据容器宽度,能放下几个就放几个」,每列都用后面的规则。 容器宽度足够时,能多放就多放,放不下就自动换行。 3. minmax(200px, 1fr) minmax也是一个函数,意思是:「每列最小 200px,最大可以占 1fr(剩余空间的平分)」 具体来说: 当屏幕宽度很窄时,每列「最小宽度是 200px」,再窄就会换行。 当屏幕宽度变宽,卡片会自动拉伸,每列「最大可以占据剩余空间的等分」(1fr),让内容填满整行。 4. 综合起来 这行代码的意思就是: 网格会自动生成多列,每列最小 200px,最大可以平分一行的剩余空间。 屏幕宽了就多显示几列,屏幕窄了就少显示几列,自动换行,自适应各种屏幕! 「不需要媒体查询」,布局就能灵活响应。 总结来说: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); 让你的网格卡片「最小 200px,最大自动填满一行」,自动适应任何屏幕,布局永远美观!这里还能填 'auto-fill',和 'auto-fit' 有啥区别? ff0000 1. auto-fill 🧱 「尽可能多地填充列,即使没有内容也会 “占位”」 会自动创建尽可能多的列轨道(包括空轨道),让网格尽量填满容器。 适合需要 “列对齐” 或“固定网格数”的场景。 2. auto-fit 🧱 「自动适应内容,能合并多余空列,不占位」 会自动 “折叠” 没有内容的轨道,让现有的内容尽量拉伸占满空间。 适合希望内容自适应填满整行的场景。 👀 直观对比 假设容器宽度能容纳 10 个 200px 的卡片,但你只放了 5 个卡片: 'auto-fill' 会保留 10 列宽度,5 个卡片在前五列,后面五列是 “空轨道”。 'auto-fit' 会折叠掉后面五列,让这 5 个卡片拉伸填满整行。 199图片 👇 Demo 代码: <h2>auto-fill</h2> <div class="grid-fill"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div> <h2>auto-fit</h2> <div class="grid-fit"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div>.grid-fill { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); gap: 16px; margin-bottom: 40px; } .grid-fit { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); gap: 16px; } .grid-fill div { background: #08f700; } .grid-fit div { background: #f7b500; } .grid-fill div, .grid-fit div { padding: 24px; font-size: 18px; border-radius: 8px; text-align: center; }兼容性 caniuse.com/?search=aut…[1] 200图片 🎯 什么时候用 auto-fill,什么时候用 'auto-fit?'' 「希望每行 “有多少内容就撑多宽”,用 'auto-fit'」 适合卡片式布局、相册、响应式按钮等。 「希望 “固定列数 / 有占位”,用 'auto-fill'」 比如表格、日历,或者你希望网格始终对齐,即使内容不满。 📝 总结 属性空轨道内容拉伸适用场景auto-fill保留否固定列数、占位网格auto-fit折叠否流式布局、拉伸填充🌟 小结 'auto-fill' 更像 “占位”,'auto-fit' 更像 “自适应” 推荐大部分响应式卡片用 'auto-fit' 善用 'minmax' 配合,让列宽自适应得更自然 只需两行代码,你的页面就能优雅适配各种屏幕!
两行代码就能适应任何屏幕? AI摘要:只需两行CSS代码,利用`auto-fill`和`auto-fit`,即可实现卡片、图片等内容的自动适应各种屏幕宽度,无需复杂的媒体查询。3bb4ff 198图片 🧩 基础概念 假设你有这样一个需求: 一排展示很多卡片 每个卡片最小宽度 200px,剩余空间平均分配 屏幕变窄时自动换行 只需在父元素加两行 CSS 就能实现 /* 父元素 */ .grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } /* 子元素 */ .item { height: 200px; background-color: rgb(141, 141, 255); border-radius: 10px; }下面详细解释这行代码的意思: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));这是 CSS Grid 布局里定义列宽的常用写法,逐个拆解如下: 1. grid-template-columns 作用:定义「网格容器」里有多少列,以及每列的宽度。 2. repeat(auto-fit, ...) repeat是个「重复函数」,表示后面的模式会被重复多次。 auto-fit是一个特殊值,意思是:「自动根据容器宽度,能放下几个就放几个」,每列都用后面的规则。 容器宽度足够时,能多放就多放,放不下就自动换行。 3. minmax(200px, 1fr) minmax也是一个函数,意思是:「每列最小 200px,最大可以占 1fr(剩余空间的平分)」 具体来说: 当屏幕宽度很窄时,每列「最小宽度是 200px」,再窄就会换行。 当屏幕宽度变宽,卡片会自动拉伸,每列「最大可以占据剩余空间的等分」(1fr),让内容填满整行。 4. 综合起来 这行代码的意思就是: 网格会自动生成多列,每列最小 200px,最大可以平分一行的剩余空间。 屏幕宽了就多显示几列,屏幕窄了就少显示几列,自动换行,自适应各种屏幕! 「不需要媒体查询」,布局就能灵活响应。 总结来说: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); 让你的网格卡片「最小 200px,最大自动填满一行」,自动适应任何屏幕,布局永远美观!这里还能填 'auto-fill',和 'auto-fit' 有啥区别? ff0000 1. auto-fill 🧱 「尽可能多地填充列,即使没有内容也会 “占位”」 会自动创建尽可能多的列轨道(包括空轨道),让网格尽量填满容器。 适合需要 “列对齐” 或“固定网格数”的场景。 2. auto-fit 🧱 「自动适应内容,能合并多余空列,不占位」 会自动 “折叠” 没有内容的轨道,让现有的内容尽量拉伸占满空间。 适合希望内容自适应填满整行的场景。 👀 直观对比 假设容器宽度能容纳 10 个 200px 的卡片,但你只放了 5 个卡片: 'auto-fill' 会保留 10 列宽度,5 个卡片在前五列,后面五列是 “空轨道”。 'auto-fit' 会折叠掉后面五列,让这 5 个卡片拉伸填满整行。 199图片 👇 Demo 代码: <h2>auto-fill</h2> <div class="grid-fill"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div> <h2>auto-fit</h2> <div class="grid-fit"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div>.grid-fill { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); gap: 16px; margin-bottom: 40px; } .grid-fit { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); gap: 16px; } .grid-fill div { background: #08f700; } .grid-fit div { background: #f7b500; } .grid-fill div, .grid-fit div { padding: 24px; font-size: 18px; border-radius: 8px; text-align: center; }兼容性 caniuse.com/?search=aut…[1] 200图片 🎯 什么时候用 auto-fill,什么时候用 'auto-fit?'' 「希望每行 “有多少内容就撑多宽”,用 'auto-fit'」 适合卡片式布局、相册、响应式按钮等。 「希望 “固定列数 / 有占位”,用 'auto-fill'」 比如表格、日历,或者你希望网格始终对齐,即使内容不满。 📝 总结 属性空轨道内容拉伸适用场景auto-fill保留否固定列数、占位网格auto-fit折叠否流式布局、拉伸填充🌟 小结 'auto-fill' 更像 “占位”,'auto-fit' 更像 “自适应” 推荐大部分响应式卡片用 'auto-fit' 善用 'minmax' 配合,让列宽自适应得更自然 只需两行代码,你的页面就能优雅适配各种屏幕! -
 「 【WEB】给你的网站增加运行时间代码 」 AI摘要:本文介绍了如何为网站添加显示运行时间的代码,包括显示当前日期和自建站以来运行的天数、小时、分钟和秒。演示 000061图片 代码如下 代码一 - <center> 今天是:<span><script language=Javascript type=text/Javascript> var day=""; var month=""; var ampm=""; var ampmhour=""; var myweekday=""; var year=""; mydate=new Date(); myweekday=mydate.getDay(); mymonth=mydate.getMonth()+1; myday= mydate.getDate(); myyear= mydate.getYear(); year=(myyear > 200) ? myyear : 1900 + myyear; if(myweekday == 0) weekday=" 星期日 "; else if(myweekday == 1) weekday=" 星期一 "; else if(myweekday == 2) weekday=" 星期二 "; else if(myweekday == 3) weekday=" 星期三 "; else if(myweekday == 4) weekday=" 星期四 "; else if(myweekday == 5) weekday=" 星期五 "; else if(myweekday == 6) weekday=" 星期六 "; document.write(year+"年"+mymonth+"月"+myday+"日 "+weekday); </script> </div> <center><b><FONT COLOR="#008B00">【本站已经可爱滴运行】</FONT></b> <span id="span_dt_dt"></span> <SCRIPT language=javascript> <!-- //document.write(""); function show_date_time(){ window.setTimeout("show_date_time()", 1000); BirthDay=new Date("3-9-2020 08:00:00");//建站日期 today=new Date(); timeold=(today.getTime()-BirthDay.getTime()); sectimeold=timeold/1000 secondsold=Math.floor(sectimeold); msPerDay=24*60*60*1000 e_daysold=timeold/msPerDay daysold=Math.floor(e_daysold); e_hrsold=(daysold-e_daysold)*-24; hrsold=Math.floor(e_hrsold); e_minsold=(hrsold-e_hrsold)*-60; minsold=Math.floor((hrsold-e_hrsold)*-60); seconds=Math.floor((minsold-e_minsold)*-60); span_dt_dt.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ; } show_date_time(); //--> </SCRIPT> </center> </span> 代码二 - <span id="website_runtime"></span> <script type="text/javascript"> function show_runtime(){ // 定时器 window.setTimeout("show_runtime()", 1000); // 开始时间 let start = new Date("2019/02/08 00:00:00"); // 当前时间 let now = new Date(); // 经过时长 let duration = now.getTime() - start.getTime(); // 一天的毫秒数 let msPerDay = 24 * 60 * 60 * 1000; // 天 let _day = duration / msPerDay; let day = Math.floor(_day); // 小时 let _hour = (_day - day) * 24; let hour = Math.floor(_hour); // 分钟 let _minute = (_hour - hour) * 60; let minute = Math.floor(_minute); // 秒 let _second = (_minute - minute) * 60; let second = Math.floor(_second); // 更新span标签内容 website_runtime.innerHTML="本站已运行:" + day + "天" + hour + "小时" + minute + "分" + second + "秒"; } show_runtime(); </script> 代码三 - <span id="website_runtime"></span> <script type="text/javascript"> function show_runtime(){window.setTimeout("show_runtime()",1000);x=new Date("2019/02/08 00:00:00");y=new Date();z=y.getTime()-x.getTime();mspd=24*60*60*1000;_d=z/mspd;d=Math.floor(_d);_h=(_d-d)*24;h=Math.floor(_h);_m=(_h-h)*60;m=Math.floor(_m);_s=(_m-m)*60;s=Math.floor(_s);website_runtime.innerHTML="本站已运行:"+d+"天"+h+"小时"+m+"分"+s+"秒";}show_runtime(); </script> 然后加在你网站的底部代码中,改一下代码中的时间信息即可
「 【WEB】给你的网站增加运行时间代码 」 AI摘要:本文介绍了如何为网站添加显示运行时间的代码,包括显示当前日期和自建站以来运行的天数、小时、分钟和秒。演示 000061图片 代码如下 代码一 - <center> 今天是:<span><script language=Javascript type=text/Javascript> var day=""; var month=""; var ampm=""; var ampmhour=""; var myweekday=""; var year=""; mydate=new Date(); myweekday=mydate.getDay(); mymonth=mydate.getMonth()+1; myday= mydate.getDate(); myyear= mydate.getYear(); year=(myyear > 200) ? myyear : 1900 + myyear; if(myweekday == 0) weekday=" 星期日 "; else if(myweekday == 1) weekday=" 星期一 "; else if(myweekday == 2) weekday=" 星期二 "; else if(myweekday == 3) weekday=" 星期三 "; else if(myweekday == 4) weekday=" 星期四 "; else if(myweekday == 5) weekday=" 星期五 "; else if(myweekday == 6) weekday=" 星期六 "; document.write(year+"年"+mymonth+"月"+myday+"日 "+weekday); </script> </div> <center><b><FONT COLOR="#008B00">【本站已经可爱滴运行】</FONT></b> <span id="span_dt_dt"></span> <SCRIPT language=javascript> <!-- //document.write(""); function show_date_time(){ window.setTimeout("show_date_time()", 1000); BirthDay=new Date("3-9-2020 08:00:00");//建站日期 today=new Date(); timeold=(today.getTime()-BirthDay.getTime()); sectimeold=timeold/1000 secondsold=Math.floor(sectimeold); msPerDay=24*60*60*1000 e_daysold=timeold/msPerDay daysold=Math.floor(e_daysold); e_hrsold=(daysold-e_daysold)*-24; hrsold=Math.floor(e_hrsold); e_minsold=(hrsold-e_hrsold)*-60; minsold=Math.floor((hrsold-e_hrsold)*-60); seconds=Math.floor((minsold-e_minsold)*-60); span_dt_dt.innerHTML=daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒" ; } show_date_time(); //--> </SCRIPT> </center> </span> 代码二 - <span id="website_runtime"></span> <script type="text/javascript"> function show_runtime(){ // 定时器 window.setTimeout("show_runtime()", 1000); // 开始时间 let start = new Date("2019/02/08 00:00:00"); // 当前时间 let now = new Date(); // 经过时长 let duration = now.getTime() - start.getTime(); // 一天的毫秒数 let msPerDay = 24 * 60 * 60 * 1000; // 天 let _day = duration / msPerDay; let day = Math.floor(_day); // 小时 let _hour = (_day - day) * 24; let hour = Math.floor(_hour); // 分钟 let _minute = (_hour - hour) * 60; let minute = Math.floor(_minute); // 秒 let _second = (_minute - minute) * 60; let second = Math.floor(_second); // 更新span标签内容 website_runtime.innerHTML="本站已运行:" + day + "天" + hour + "小时" + minute + "分" + second + "秒"; } show_runtime(); </script> 代码三 - <span id="website_runtime"></span> <script type="text/javascript"> function show_runtime(){window.setTimeout("show_runtime()",1000);x=new Date("2019/02/08 00:00:00");y=new Date();z=y.getTime()-x.getTime();mspd=24*60*60*1000;_d=z/mspd;d=Math.floor(_d);_h=(_d-d)*24;h=Math.floor(_h);_m=(_h-h)*60;m=Math.floor(_m);_s=(_m-m)*60;s=Math.floor(_s);website_runtime.innerHTML="本站已运行:"+d+"天"+h+"小时"+m+"分"+s+"秒";}show_runtime(); </script> 然后加在你网站的底部代码中,改一下代码中的时间信息即可 -
 typecho joe主题美化 手机侧边栏图标颜色修改 AI摘要:美化Typecho Joe主题手机侧边栏图标颜色,通过修改原代码中的字体颜色和图标样式实现,具体步骤包括修改首页、栏目、页面和推荐的代码。效果图 000056图片 修改教程 目录:Joe-master/module/header/slideout.php1.首页 原代码 <span>首页</span>改代码 <span><font color="#ff8900" style="font-weight:600;"> <i class="fa fa-home"></i> 首页</font></span>000050图片 000051图片 2.栏目 原代码 <span>栏目</span>改代码 <span><font color="0909f7b" style="font-weight:600;"> <i class="fa fa-mail-reply-all"></i> 栏目</font></span>000052图片 000053图片 3.页面 原代码 <span>页面</span>改代码 <span><font color="#f709f7b" style="font-weight:600;"> <i class="fa fa-window-restore"></i> 页面</font></span>000054图片 000055图片 4.推荐 原代码 <span>推荐</span>改代码 <span><font color="#66ff00b" style="font-weight:600;"> <i class="fa fa-thumbs-o-up"></i> 推荐</font></span> 很抱歉这个推荐的代码页面没有截屏!
typecho joe主题美化 手机侧边栏图标颜色修改 AI摘要:美化Typecho Joe主题手机侧边栏图标颜色,通过修改原代码中的字体颜色和图标样式实现,具体步骤包括修改首页、栏目、页面和推荐的代码。效果图 000056图片 修改教程 目录:Joe-master/module/header/slideout.php1.首页 原代码 <span>首页</span>改代码 <span><font color="#ff8900" style="font-weight:600;"> <i class="fa fa-home"></i> 首页</font></span>000050图片 000051图片 2.栏目 原代码 <span>栏目</span>改代码 <span><font color="0909f7b" style="font-weight:600;"> <i class="fa fa-mail-reply-all"></i> 栏目</font></span>000052图片 000053图片 3.页面 原代码 <span>页面</span>改代码 <span><font color="#f709f7b" style="font-weight:600;"> <i class="fa fa-window-restore"></i> 页面</font></span>000054图片 000055图片 4.推荐 原代码 <span>推荐</span>改代码 <span><font color="#66ff00b" style="font-weight:600;"> <i class="fa fa-thumbs-o-up"></i> 推荐</font></span> 很抱歉这个推荐的代码页面没有截屏! -
 js实现页面窗口录制 AI摘要:使用JavaScript实现页面窗口录制,通过在线demo和代码示例展示如何获取屏幕流,使用MediaRecorder录制视频,并在网页中播放和下载录制内容。一,在线demo 1、在线demo地址:http://ys.100000.icu/00007 注:目前测试发现只有在chrome浏览器里可以使用 二、直接上代码 <!DOCTYPE html> <html> <head> <title>Parcel Sandbox</title> <meta charset="UTF-8" /> </head> <body> <video class="video" width="600px" controls></video> <button class="record-btn">录制</button> <script> let btn = document.querySelector(".record-btn") btn.addEventListener("click", async function () { let stream = await navigator.mediaDevices.getDisplayMedia({ video: true }) const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9") ? "video/webm; codecs=vp9" : "video/webm" let mediaRecorder = new MediaRecorder(stream, { mimeType: mime }) let chunks = [] mediaRecorder.addEventListener('dataavailable', function (e) { chunks.push(e.data) }) mediaRecorder.addEventListener('stop', function () { let blob = new Blob(chunks, { type: chunks[0].type }) let url = URL.createObjectURL(blob) let video = document.querySelector(".video") video.src = url let a = document.createElement('a') a.href = url a.download = 'video.webm' a.click() }) mediaRecorder.start() }) </script> </body> </html>三,效果 操作步骤: 1、点击录制按钮后,在弹窗窗口中选择需要录制的窗口,并点击分享后开始录制 000057图片 2、录制中时,页面底部会有停止共享的按钮,点击即可结束录制,并下载录制视频到本地,同时可在该页面播放 000058图片
js实现页面窗口录制 AI摘要:使用JavaScript实现页面窗口录制,通过在线demo和代码示例展示如何获取屏幕流,使用MediaRecorder录制视频,并在网页中播放和下载录制内容。一,在线demo 1、在线demo地址:http://ys.100000.icu/00007 注:目前测试发现只有在chrome浏览器里可以使用 二、直接上代码 <!DOCTYPE html> <html> <head> <title>Parcel Sandbox</title> <meta charset="UTF-8" /> </head> <body> <video class="video" width="600px" controls></video> <button class="record-btn">录制</button> <script> let btn = document.querySelector(".record-btn") btn.addEventListener("click", async function () { let stream = await navigator.mediaDevices.getDisplayMedia({ video: true }) const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9") ? "video/webm; codecs=vp9" : "video/webm" let mediaRecorder = new MediaRecorder(stream, { mimeType: mime }) let chunks = [] mediaRecorder.addEventListener('dataavailable', function (e) { chunks.push(e.data) }) mediaRecorder.addEventListener('stop', function () { let blob = new Blob(chunks, { type: chunks[0].type }) let url = URL.createObjectURL(blob) let video = document.querySelector(".video") video.src = url let a = document.createElement('a') a.href = url a.download = 'video.webm' a.click() }) mediaRecorder.start() }) </script> </body> </html>三,效果 操作步骤: 1、点击录制按钮后,在弹窗窗口中选择需要录制的窗口,并点击分享后开始录制 000057图片 2、录制中时,页面底部会有停止共享的按钮,点击即可结束录制,并下载录制视频到本地,同时可在该页面播放 000058图片